上上次所使用的代碼其實從Node.js的官網就能夠複製:
https://nodejs.org/zh-tw/about
上次是為了瞭解如何運行,而這次我將加入一些東西使網頁更豐富,首先我們先新增幾個頁面:
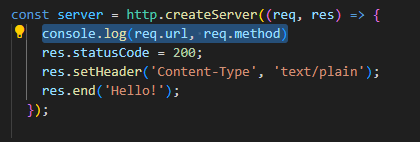
在來我們回到上上次使用的程式碼,再加上這行程式:
這行程式可以讓我們了解請求的類別以及內容:
舉例我們可以看到輸入的網址以及請求是GET請求,因此我們可以透過判斷請求方法是否為GET再來用判斷句來判斷訪問頁面:
首先判斷是否為GET請求,再來判斷page1、page2,以及顯示錯誤的頁面,第一個url === ‘/’用來判斷主頁。
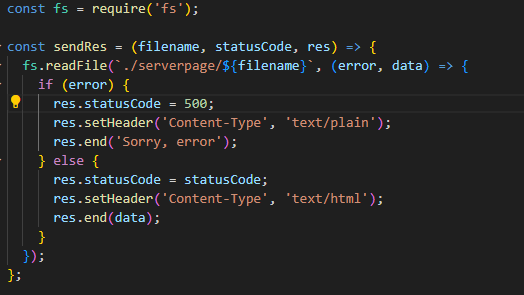
再來,我們引入fs模塊來讀取伺服器中的文件,再來使用sendRes輸入文件名、狀態碼、Res參數,接著使用fs中的readFile來讀取路徑,由於我的三個網頁寫在serverpage資料夾中,因此要加上./serverpage才能讀到三種網頁,再來要設定狀態碼錯誤為500(正確為200)以及setHeader來告知內容樣式:
若沒有資料夾問題,可以直接使用:
最後一樣開啟終端並且執行後進入網頁:
輸入網址切換:
當輸入未設置的路徑時: